CONTEXT
New owners inherited a manual, inefficient booking process and hired a platform vendor (LiveRez) but quickly fell into micromanagement and delays. Without design leadership, the project risked spiraling indefinitely.
PROBLEM
How might we reframe the website project as a design-driven effort that meets customer needs, reflects a stronger brand, and works within platform constraints?
APPROACH
Developed personas and mapped feature needs (e.g., flexible payments, turn-by-turn directions, concierge services).

To ground design decisions in user reality, I developed three core personas representing family vacation planners, solo travelers, and returning guests. Analytics and interviews revealed recurring friction points like confusing checkout options and lack of driving directions. Mapping these needs early helped prioritize high-impact features—flexible payments, concierge coordination, and simplified arrival logistics—creating a customer experience that felt personal and frictionless.
Redesigned IA with simplified navigation and single-page home format to reduce cognitive load.

The previous site buried essential details under excessive menus and redundant categories. I streamlined navigation around a single scrollable homepage with modular content blocks, replacing multi-page sprawl with an intuitive narrative flow. This structure made discovery effortless—visitors could browse, compare, and book without losing context.
Built Webflow prototype to centralize collaboration with stakeholders and developers.

To bridge creative and technical teams, I built a live Webflow prototype that visualized real content, responsive layouts, and booking interactions. The prototype became a shared workspace for owners, developers, and copywriters—reducing confusion and design churn. This visual alignment accelerated decision-making and allowed stakeholders to test and feel the product long before launch.
Created modular logo system, rebalanced brand palette, and rewrote copy for local resonance.

I evolved the brand identity into a modular system that could adapt across signage, digital media, and printed materials. The refreshed color palette leaned into earthy, natural tones to reflect the mountain setting, while the copy shifted toward warmth and southern hospitality. Every element—visual or verbal—reinforced a sense of belonging and trust unique to the Appalachian experience.
Implemented custom CSS layer on top of LiveRez styles, introducing tokens and micro-interactions.

Working within the constraints of the LiveRez CMS, I extended its template system through a custom CSS layer. Design tokens standardized typography, spacing, and color logic, while micro-interactions added delight to buttons, cards, and navigation. These lightweight enhancements made the site feel polished and professional—without sacrificing maintainability or performance.
I consulted on experience, brand, and interface design for new owners' site migration to an industry platform
A vacation cabin-rental business in north Georgia was purchased by new owners who inherited inefficient, manual processes from previous management. Their goal was to reinvigorate the brand around a front-end website, where customers could search and schedule their own reservations, tied to a back end, where customer information and balances are managed.
Challenges
Background
The previous owners did everything by hand
Before my client became owners, the company processed reservations manually. Just to book a visit, customers would either send their credit card information through a web form and wait for the company's reply or call to speak with a reservationist.

This would prove inefficient as bookings spiked during COVID and—with spring and summer approaching—promised to become totally unmanageable.
The new owners partnered with a web platform...
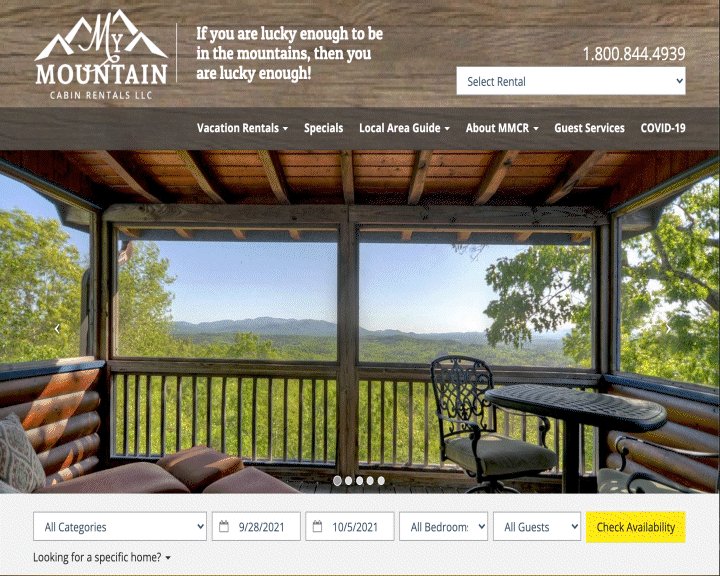
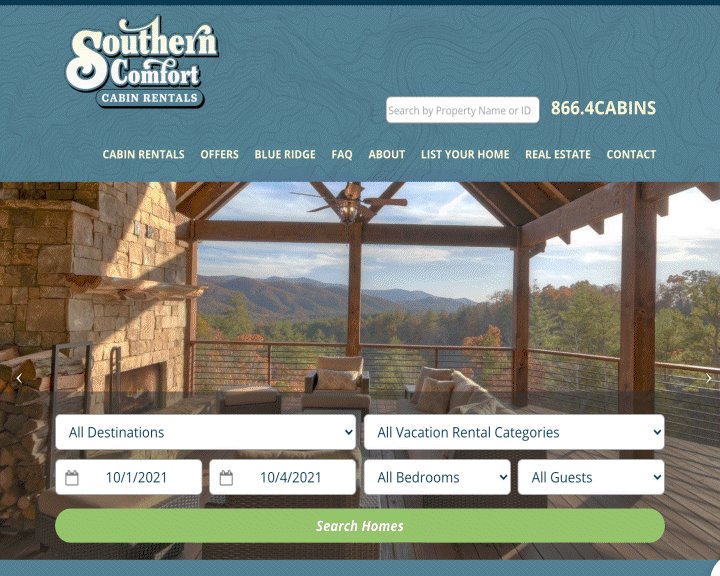
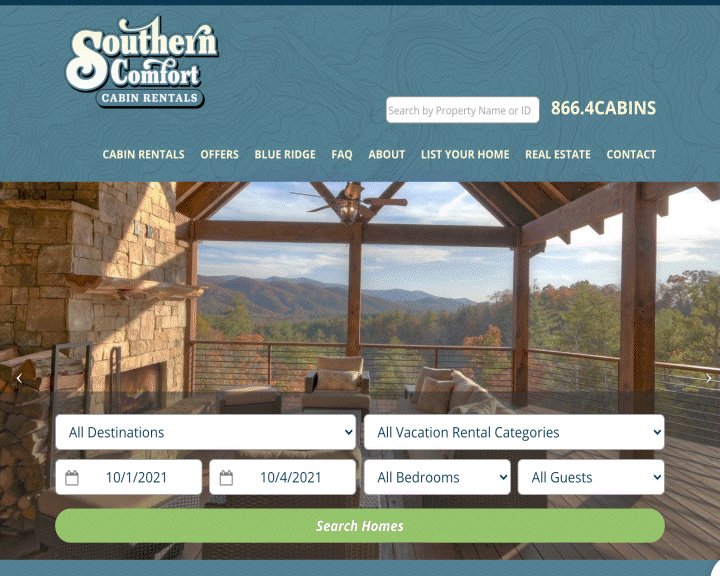
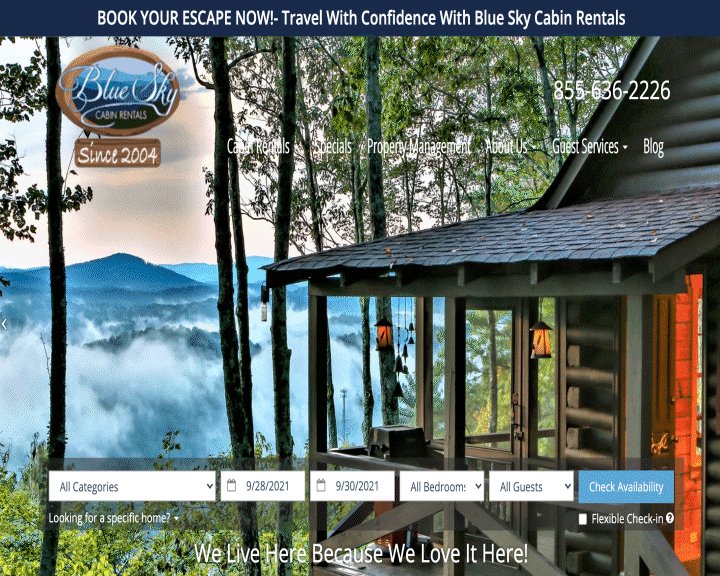
Before I started work on this project, the client had already chosen to build their new ecosystem with LiveRez↗. During competitor analysis, it became clear that this popular platform was used by most of our major competitors, each with unique skin on the same scaffolding.

...but were soon micromanaging their developers
From his time in the corporate world, the client had the impression this would be a fully custom development. He started sending instructions on minutiae, like font size and hex color, locking the vendor in a routine of reviews, revisions, and even project tracking as if an employee.

That's when they hired me
The client started to see the limitations of a platform tightly coupled to functionality in the back end. With everything involved in the daily operations of running the business, the owner hired me to get this website designed and launched so he can step back from this routine.
Discovery
At first, I was just relaying messages...
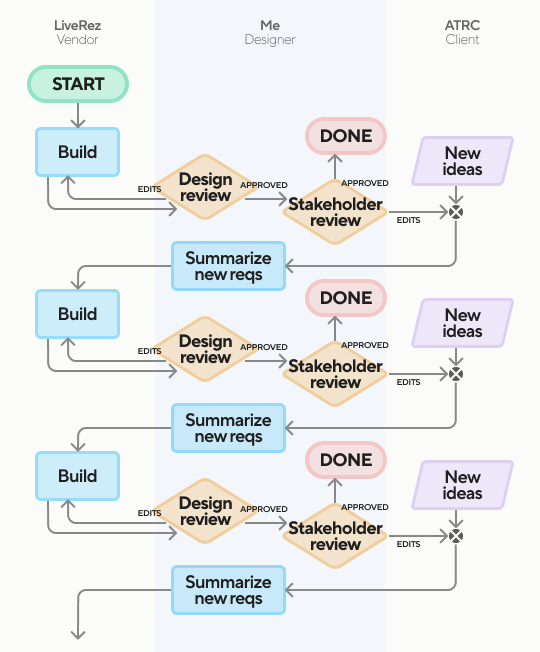
The client originally asked me to be primary contact between him and the developer. I saw how this back-and-forth dynamic set the stage for perpetual scope creep.

The client had gotten into a cycle of soliciting input, generating new ideas, compiling feedback, and batching requests. Without a project brief scoped in advance, developers were throwing darts at the wall. The launch date was repeatedly delayed, and I wasn't much use as just a middleman.
...so I introduced design as strategy, not decoration
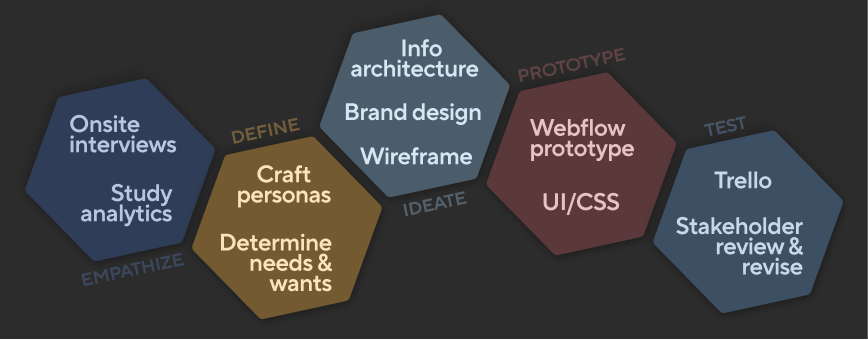
Coming in after the project already started limited my opportunity to fully UX from scratch. I would need to evangelize the role of design in solving the client's problem. Though the client intended more of an administrative role, I seized opportunities to design elements of the:
Experience design
⇪ Back to Top | ⇦ Previous | Next ⇨

Empathize
I spent time onsite observing
To learn about the business operations and the company's users first-hand, I spent two nights onsite at one of the cabin properties. In the first week, I helped transfer data into the new LiveRez system and interviewed stakeholders, gaining insights into customer demographics that would inform personas, such as:
- New vs. returning customers
- Local vs. out-of-town
- Age groups
- Spending patterns (e.g., paid-in-full vs. deposit)
- Group type (single, couple, friend group, family)
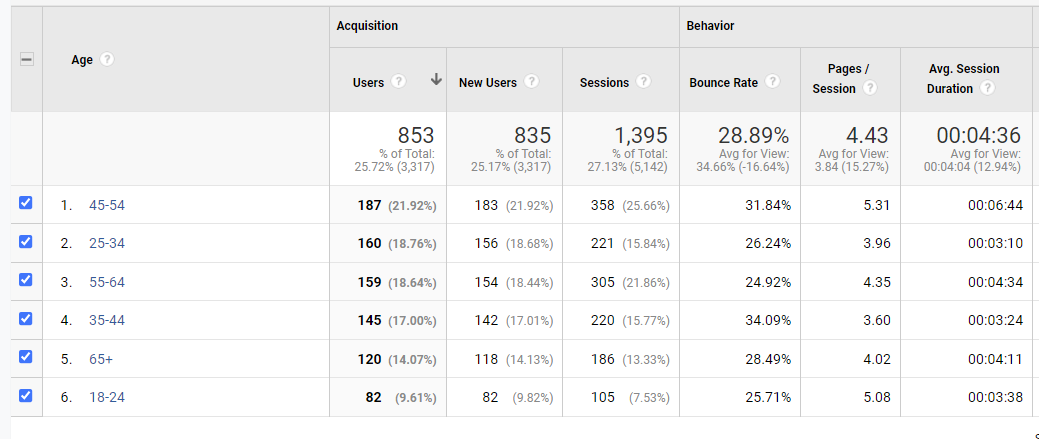
I drew insights from available analytics
The original site had been running Google Analytics for years, which revealed a high early bounce rate by younger demographics. From this, I inferred browsing and spending preferences for each segment.

Define
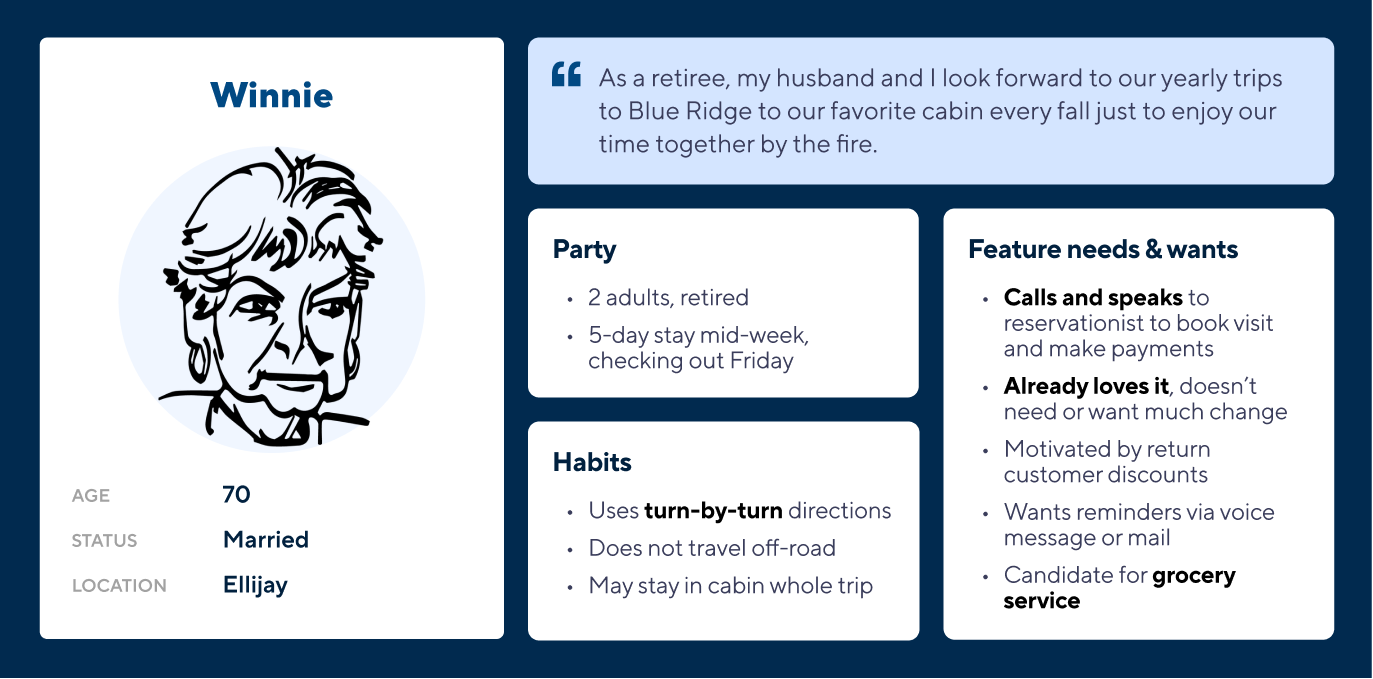
This research helped identify three personas...
Synthesizing this research, I distilled our broad client base down to three customer profiles, which I have further refined after-the-fact into the following personas:



...which informed needs and wants
Considering our user typologies, the client and I drew some assumptions about the features the business should offer:
- Retain and improve phone process. For some, computers introduce more complication than they want. We kept the option to make phone reservations for repeat customers who are used to and prefer it.
- Choose notification method. We gave customers the option to choose how they would like to be reminded of due payments and approaching reservation dates.
- Accept payment from anyone. We allowed the purchasing customer to cc members of their party and open the platform payment module to receive payment from any party.
- Offer turn-by-turn directions. It can be reassuring to have directions for drivers unfamiliar with the roads or whether phone signal is strong in the area.
- Use waypoint navigation for GPS. Google Maps can't know which roads are too treacherous. Originally the client wanted to force all users to use turn-by-turn directions by hiding the address. We decided to deliver a Google Maps link using the waypoint feature to direct drivers around bad routes.
- Offer concierge services. Users may want the option to have groceries, alcohol, or romantic packages delivered to the property prior to or during their stay.
Ideate
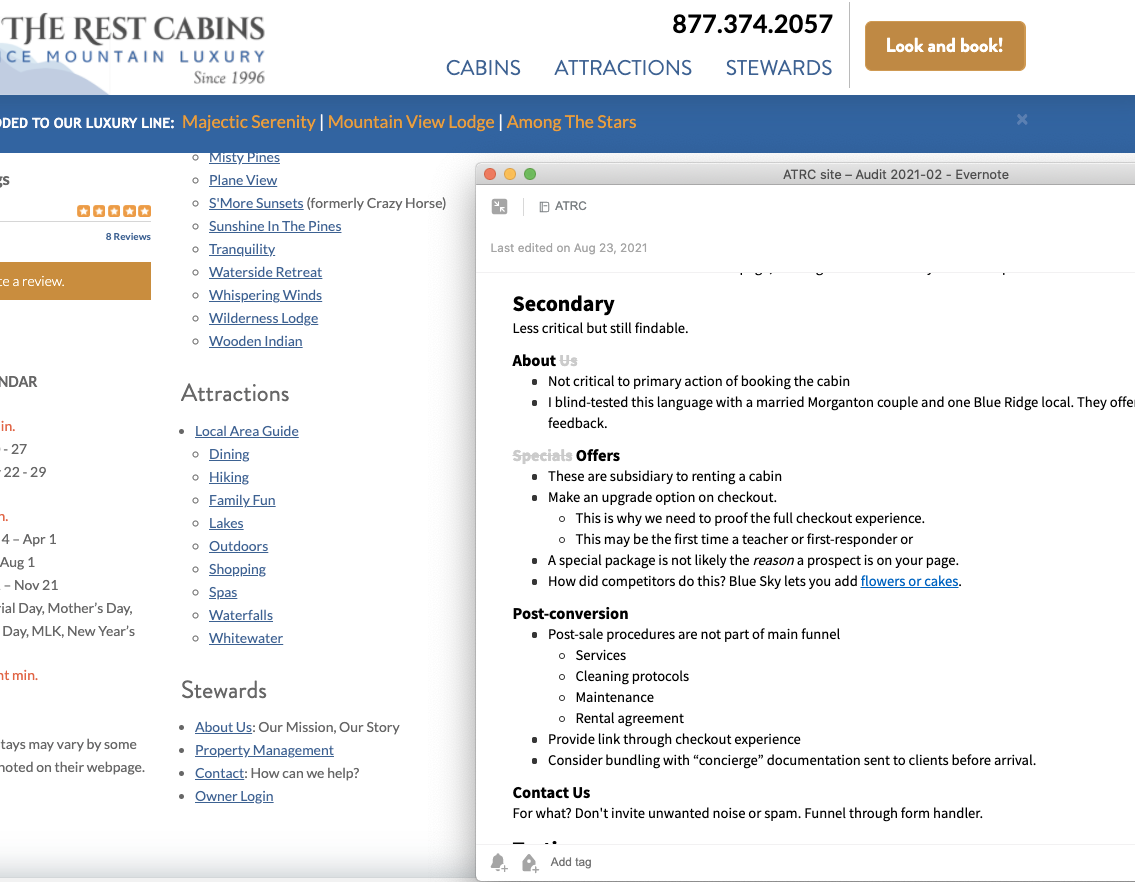
I sorted info architecture by importance
Using the old sitemap as a template, I organized existing subpages according to primary, secondary, and tertiary importance in the user journey. For example, I convinced stakeholders that special offers and discounts didn't belong in the main nav because they're not part of the happy path to booking a cabin.

We didn't need to cram them into the header menu just because our competitors did. Too many menu options adds to the user's cognitive load.
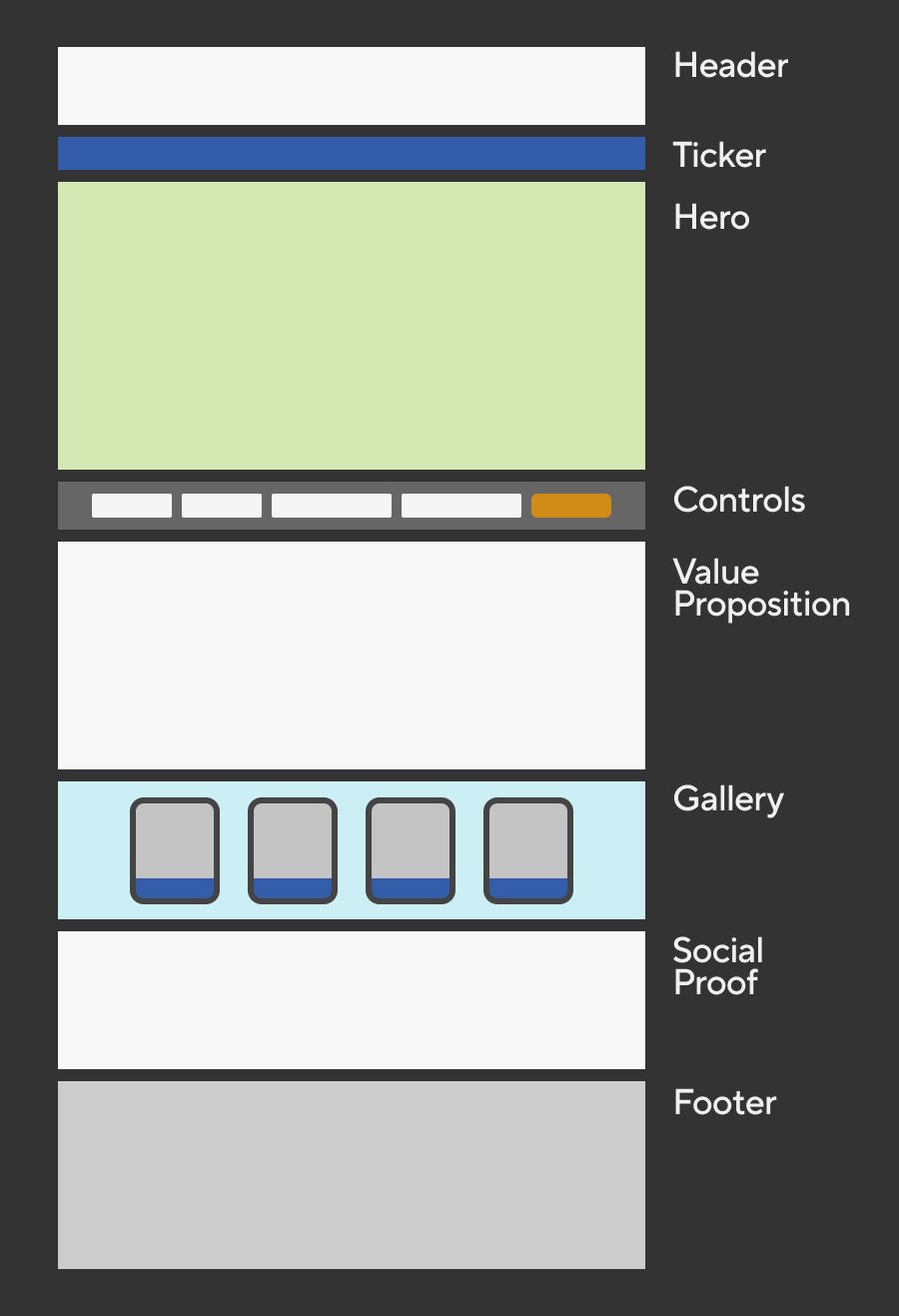
I sketched lo-fi wireframes for Home page sections
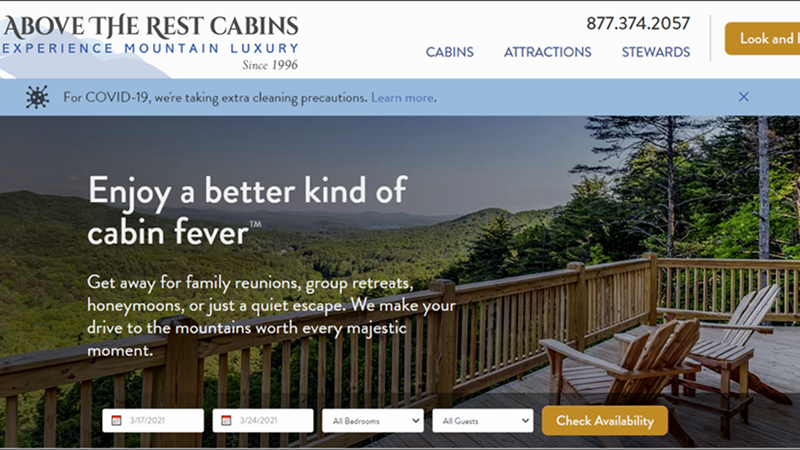
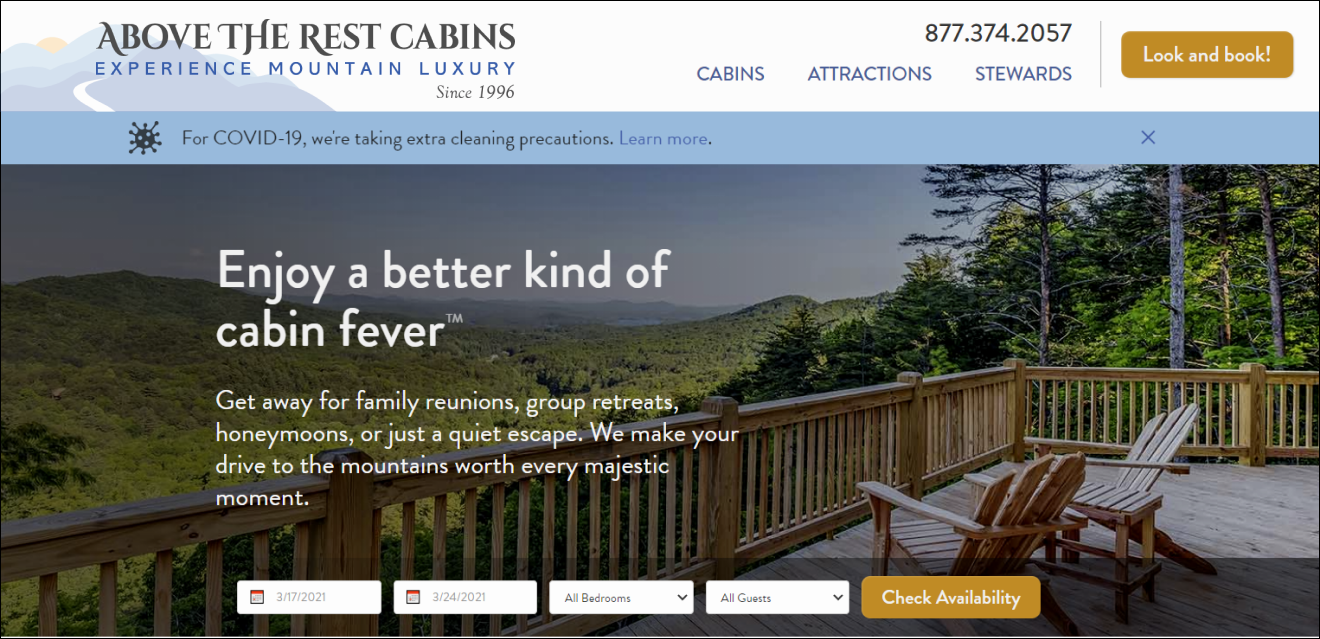
Due to platform limitations, Home was the only page where we had real freedom. I had to wrangle the client's instinct to cram this page with too much information.

First, I prescribed each page section a purpose according to a standard marketing single-page format. This let us highlight the company's touted social proof without distracting too much from the user's journey.
Prototype
I mocked the site in Webflow...
I used the no-code platform Webflow to build a prototype to review experience and interactions with the clients and platform developers.

...which doubled as our progress map
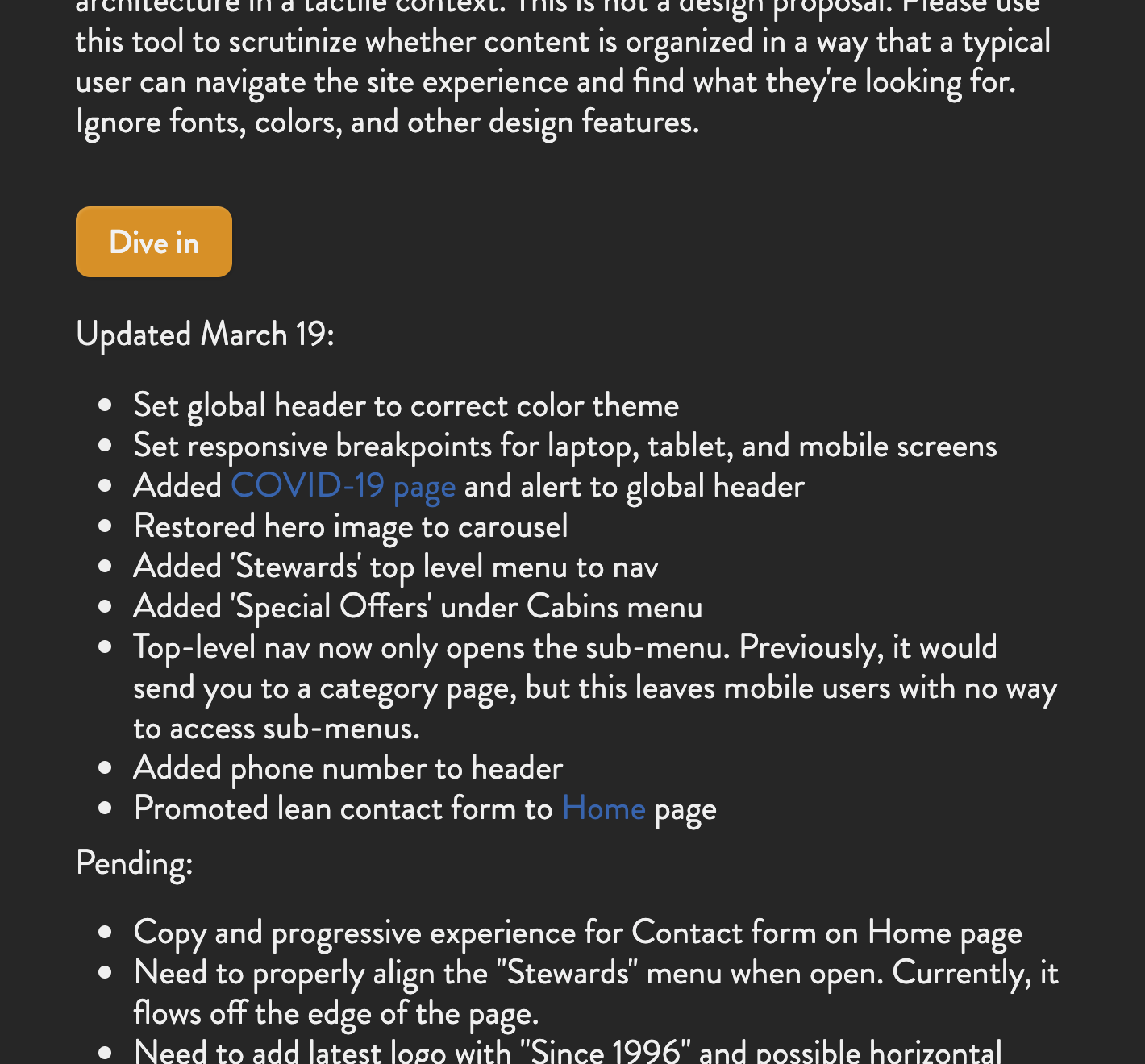
The Webflow landing page featured a running list of our notes and comments for discussion. This kept the stakeholders' and developers' attention centralized in one ecosystem.

Brand design
⇪ Back to Top | ⇦ Previous | Next ⇨
Logo
The new owners wanted a new look...

In a highly competitive space, the new owners wanted their visual brand to stand out from the typical rustic colors and lettering that literally blend in with the trees. The previous owners used a logo with Papyrus font↗ and the 1990s corporate swoosh↗.
Though the leafy pine green and rustic sienna did fit the theme of a mountain vacation, the company's existing signage and advertising are all effectively camouflaged by the environment and every other business in the area.
...but their new logo had its own issues

As part of their rebrand, the client produced a new logo that addressed those issues while introducing new ones.
Like a city seal or family crest, this new logo was too busy and rigid. Its square dimensions didn't suit letterheads, banners, or website headers. To further complicate things, the words "Since 1996" were baked into the asset, adding a third row of text in a third font.
I suggested we separate the logo into elements
To fit this new logo on-screen, the client asked me to play with the source file settings to make "Since 1996" legible. Unless I could break the logo down into fundamental parts, it was going to consume absurd screen real estate.
"Could you just make it a little bigger?"
I was going to need some flexibility if we wanted this logo to appear in the site header. I suggested a modular logo system that could adapt as needed to the medium.
In the 21st century, brands have evolved with the times to allow sophisticated combinations of elements within the same identity for different contexts.
I rearranged logo elements to fit the screen
I then added controls to my existing Webflow prototype for the client to toggle through different arrangements of the logo. They could interact with the experience and test it with their own eyes rather than take my word for it.

The client chose a version that's scalable and legible
From the options offered, the client chose a version with faded graphics and right-flush text to frame the content box. The graphic is reflected horizontally to align its flat edge to the browser. "Since 1996" is legible and the horizontal shape fits neatly in the header.

Voice
I interviewed locals to gauge perception
I was concerned some existing copy suggested a tone that could hurt the brand's reputation. To user test this, I showed the About sections of my client plus two competitors to a married couple and another individual who've lived most of their life in the area.

Across the board, interviewees suggested that my client's copy highlighted a disconnect between the industry and the community. This led me to emphasize collaborative language like stewards and partners seen throughout my designs.
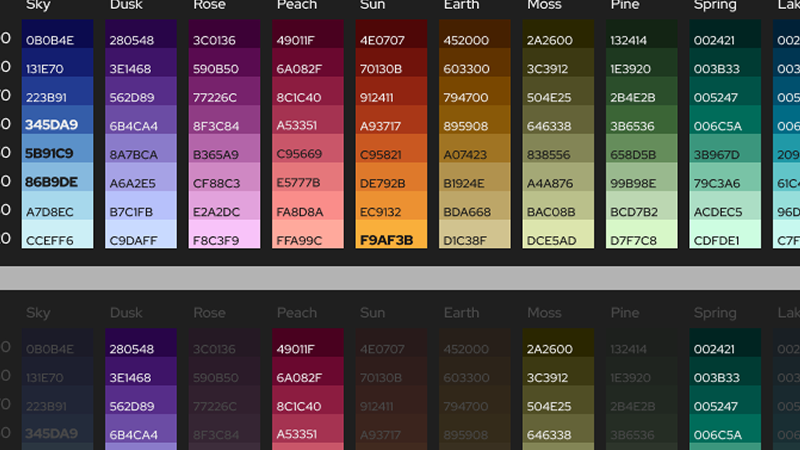
Color palette
I built UI colors complimentary to the brand
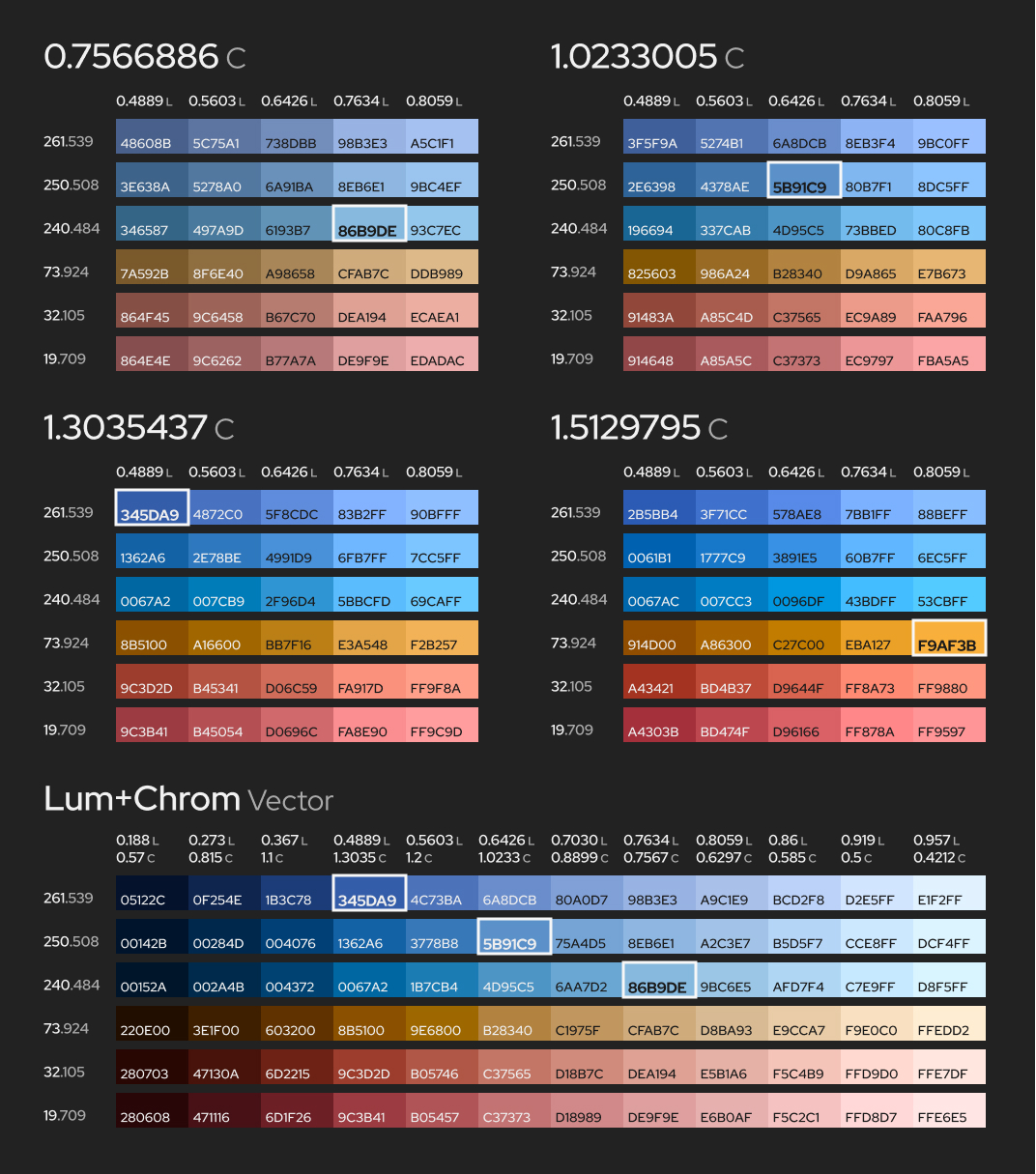
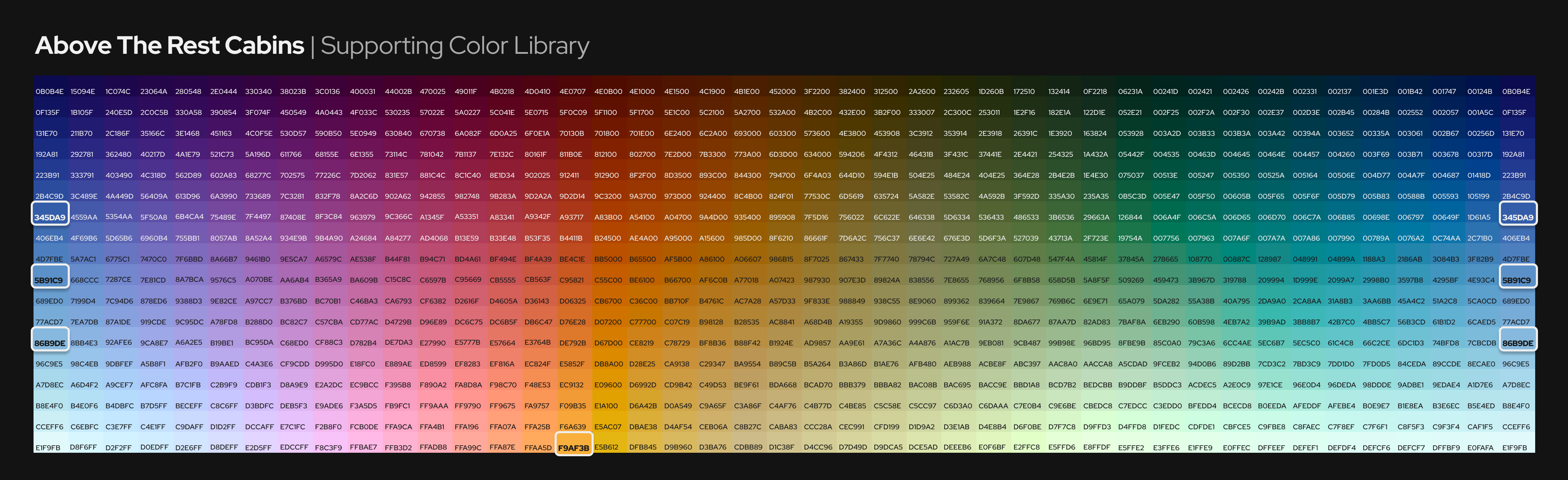
I used interpolation formulas to grade all existing brand colors, which had a noticeable hue shift in standard HSL. From this, I chose a number of hues for use in the website and other brand assets as part of a supporting palette.


Interface design
Change control
The client likes to be directly involved...
These stakeholders were particularly eager to fiddle with their content, which often overlapped and conflicted with design strategy.

The thinking was "I paid for this site, I can do what I want with it." The client had not been educated why, for this first iteration, we need transparent, managed control over every content and design decision, no matter how small it may seem.
...and the platform's interface is just asking for trouble
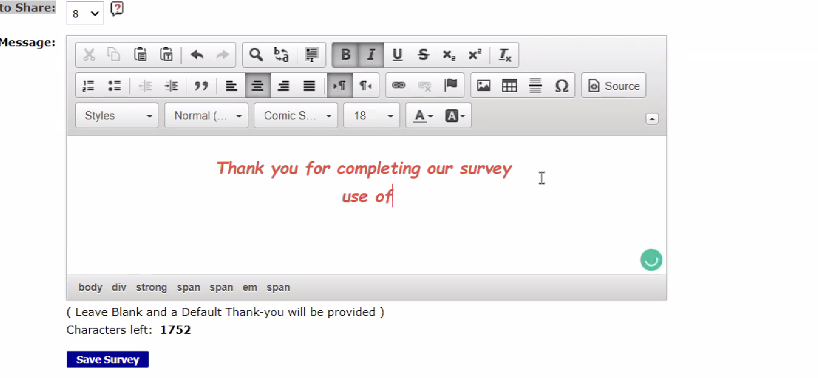
LiveRez features a WYSIWYG ("what you see is what you get") console for the customer, which exposes HTML and CSS functions easily misunderstood and misused by non-coders expecting the same level of control as Microsoft Word.

Common stakeholder errors include:
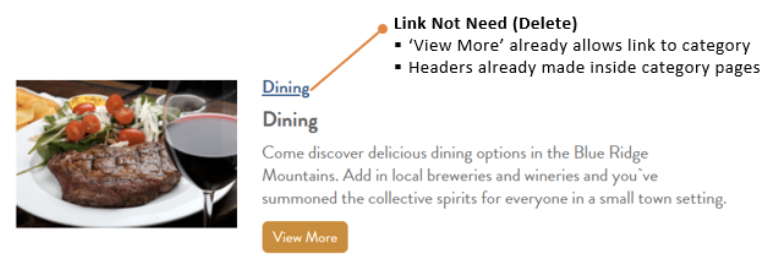
- Using heading tags for styling. LiveRez even calls these "styles," which encourages their use for appearance. Headings (h1, h2, h3...) misused for cosmetics will mangle the page outline, hurting SEO and accessibility.
- Arbitrary formatting. The client's personal writing style makes heavy use of various formatting emphases for even the slightest inflection. In the end, if everything's important, nothing's important. Over-formatting makes content harder to follow.
- Using fixed pixel sizes. Relative units, which are best practice for accessibility and being responsive to different screen sizes, are used by LiveRez. The console only offers pixels.
- Placing images. Controls for placing graphics use the older float/clear technique that can frustrate a user who just wants to "place" an image.
Front-end
This gave me the opportunity to try shaping a custom experience for the client's brand while working within the constraints of the platform.

I entered our palette colors as design tokens for CSS
From the color palette I created for the brand's identity design, I selected hues to use in the system UI for standard utility colors. I needed to be sure the hues for info blue and warning yellow were distinct enough from the brand colors to not confuse them visually.


To ease the developer's load, I started managing our CSS myself
To troubleshoot some basic visual requests from the client, I took the opportunity to build the client a custom CSS layer. This would be added on top of the Bootstrap and vendor-style CSS files, working within and around the stylesheets they provided. Now we would not be loading minor, easy-to-fix support tickets for CSS onto the developer so he can focus on the programmatic stresses of the back end.

I went ham on the micro-interactions for good measure
For the final touches, I added small CSS transitions, like delayed hover and filter highlights, as an easy way to bring delight to the user experience via UI.
Result
We successfully launched abovetherestcabins.com↗ on LiveRez in May 2021. The client now has full control of the content portal and has been able to make several content updates on his own keeping the CSS and site architecture in tact.